
We spend a lot of time banging on about sharing. Sharing code, sharing design ideas, sharing everything so that others can benefit. Until quite recently this was a rare thing in government, but I'm starting to see it happen all over the place.
There are some lovely examples of good sharing happening at the Registered Traveller exemplar project at the Home Office, as I found out when I went to visit the team earlier this year.
What is Registered Traveller?
Registered Traveller is designed to make life easier for people from Australia, New Zealand, Canada, Japan and the United States who frequently travel in and out of the UK. Once registered, an individual will find it quicker and easier to enter the UK, and will be able to use the ePassport Gates at Heathrow and Gatwick airports.
Right now the service is in private beta, with the number of potential users limited by a fairly strict set of qualifying criteria (one of which is that you have to have already been a user of the Iris Recognition Immigration System (IRIS) that was decommissioned last September). That means that only about 10,000 people are eligible. Later, when the restriction is lifted, that number will rise to 400,000.
Before work started on this project, these frequent travellers could apply for membership through a web form, but it wasn’t particularly user-friendly. Behind the scenes, it connected to a small database that was hard to scale up if the project was ever expanded. Border Force staff had to use a clunky, non-intuitive and fiddly interface to process applications.
Making things better for users
Like all our exemplar projects, this one began with user needs. In this case, the needs of two sets of users: the travellers who are applying, and the staff who are dealing with their applications.

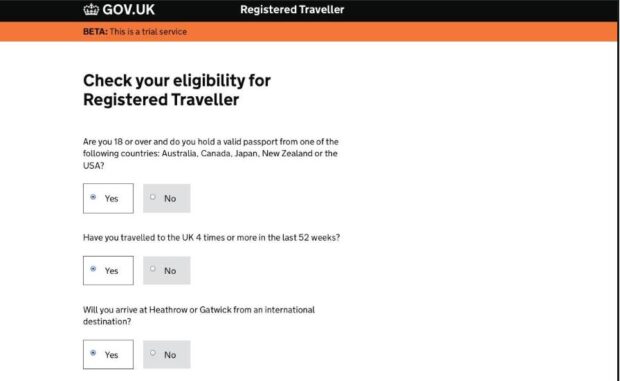
This is what we mean by simpler, clearer, faster. You still have to fill out a form, but it’s a much better form. It only takes a minute or so to find out if you’re eligible, just by answering a short list of “yes or no” questions. If you are eligible, it takes 5 to 10 minutes to finish your application. And if you get confused, you can find all the help you need on a single guidance page.
And it’s easier for the team to make changes if they need to. I spoke to product manager Julian Dos Remedios, and he pointed out that content changes can now be made and deployed in hours, not the days or weeks that used to be required.
Needless to say, user research was a vital part of the process. The team ran sessions with travellers at Heathrow Airport and with Border Force staff at their office at Prestwick Airport. At Heathrow, the team did “guerilla testing”, sitting down with travellers as they waited for flights and asking them to try out the new service.
The feedback helped the team iteratively improve what they’d built. Comments included:
For a government form, I would give you 4.5 stars… maybe even 5 stars.
The whole point of the service is to make it easy for the traveler, so having an application process that supports that is wonderful!
The efficiency for something like this is something quite valuable for me.
Data backs up the feedback. According to customer satisfaction surveys, well over 90% of applicants said the new service was easy to use, was not unnecessarily complex, and that they felt comfortable completing it.
Sharing makes things better
The visa system is more complicated than you’d think. There are a lot of rules about who can travel from where, and with what kind of document.
Early on in the project, the Registered Traveller team found they needed software to help them work out what all the different possible visa documents are - a big task.
Thankfully, the same problem had already been solved by another team in the Home Office working on another exemplar project. The Visit Visa team built a product catalogue to help make sense of it all, and shared their work on GitHub, a web-based collaborative revision control service.
So even at that early stage, the Registered Traveller team was able to make use of the Visit Visa team's code, saving themselves considerable time and effort and ensuring their own work didn’t get held up.
Making things open
When I visited, the team was squeezed into a fairly small area, but in some ways that's a good thing: you can make much faster progress if you get all the right people in the same room at the same time.
The space there was so tight that the team had resorted to using a corridor for their agile wall. (Regular readers will know that we're very fond of our walls as spaces for thinking out loud.)

The corridor setup helped the team split up the two ends of the work. On one wall was everything relating to the public-facing front end, and on the other they stuck everything about the back end, where staff manage and process applicant case files.
That back end system is now accessed via a beautifully designed web interface, and could itself have great potential for re-use elsewhere in government. How many other services hold documents or case files like this? There must be dozens of them, and all of them could benefit from the code that's being written by the team here. Sharing works both ways.
If one team shares code, another team benefits. Today it’s a couple of teams in the Home Office, tomorrow it might be a few more in other departments. Imagine how much better public services will be when this becomes the default behaviour across government. That’s what we’re aiming at.
The new Registered Traveller service is due to go into public beta in the autumn, and should go live towards the end of this year (depending on user feedback). I can’t wait to see what emerges from the next few months of user research, iterating, and sharing.
Follow Mike on Twitter, and don't forget to sign up for email alerts.


1 comment
Comment by Andy SEO posted on
Its great to see these types of innovations make it into the public sector. This is something that has worked in Web Design companies for many years, recycling code, not just for the laziness of it, but so that there is consistency across the products.
Very happy to hear about these innovations.