Lots of people ask me what our design process is like at GDS. I thought I'd write some of that down in a place I can point to. It's worth saying that we don't follow this slavishly. We're flexible and we optimise for meeting user need and for delivery. Consistent not uniform. None of this is revolutionary and it's probably how lots of you work. But people ask, so broadly, this is how we work.
In the GDS design team we have visual designers, interaction designers and front end developers. All of the designers can code or are learning to code. We call ourselves the Design Team because it's important to belong to a group with shared skills and experiences. This helps people develop their skills, support each other and build a strong culture with shared standards.

We don't sit together in a studio or around one table
Designers are embedded within product teams alongside developers, product managers, content designers, user researchers and others. A delivery manager runs their day-to-day workload. Designers are involved in discussions about the product and feedback from users. Designers should observe user research sessions for at least 2 hours every 6 weeks.
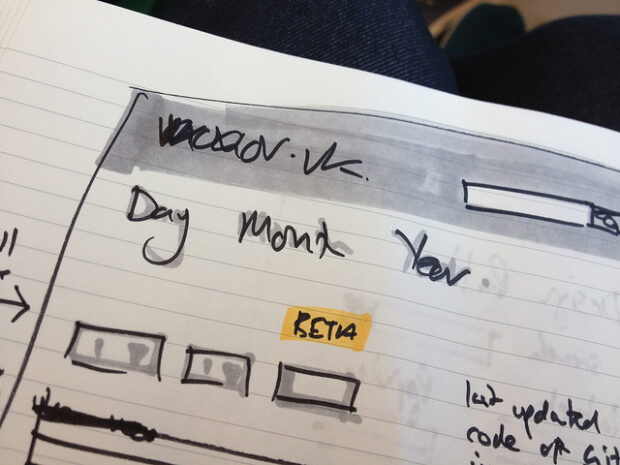
Designers sketch on paper
They then build what they’ve sketched in code, either by themselves or with a front-end dev. Sometimes they sketch in InDesign or Illustrator, but that's rare. We test paper prototypes as well as HTML.

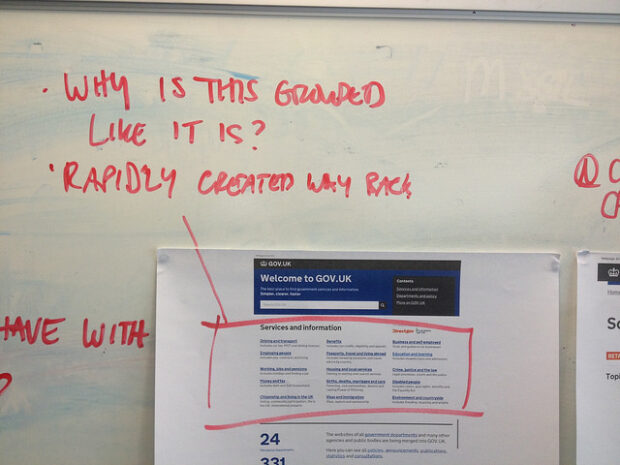
We don't make wireframes or photoshop mockups
We don't want a culture of designs being "thrown over a wall" to a dev team. We don't make "high fidelity mock ups" or "high fidelity wireframes". We're making a Thing, not pictures of a Thing.
One of the problems with high fidelity wireframes is that they’re very easy to send around to stakeholders who respond with comments like “Move this up a bit”, or “Make that more blue”. The problem with that is they’re commenting on the picture of the Thing rather than the Thing itself. It's better to send round a URL and ask people how it works for them. If the shade of blue affects something working, that will be apparent pretty quickly, just as it would be to real users.

We are agile
For readers from a traditional agency background: we don't sign stuff off in the same way you might do with a Creative Director. We're optimised for delivery and a Creative Director can be a bottleneck. Obviously quality is important and it's my job to make sure design work is of a high standard. But one of the reasons for having a strong culture and a shared mission in the Design Team is to encourage peer review and have a shared standard of design work.
One of the advantages of being truly agile is that you can fix things quickly if they are wrong. One of the advantages of having a shared mission and strong culture is that that rarely needs to happen.

User experience is the responsibility of everyone in the team
We don't have a UX Team. If the problem with your service is that the servers are slow and the UX Team can't change that, then they aren’t in control of the user experience and they shouldn't be called the user experience team. Mike wrote a post about service transformation that makes that very point.
Words are as much the interface as design
Designers work closely with Content Designers thinking about how the words we write affect how easy the service is to use. We wrote about ‘Is what it says and what it means the same thing? here.
Having a specific UX person or team can lead to projects allocating 2 weeks of UX to fix all the user experience issues at the end of the project. This doesn't work. Again, user experience is the responsibility of everyone in the team. "You can't interface away bad policy", as my colleague Leisa once said.
Martha's report asked us to build one user experience for all of government. The booking system from department X should look and work like the booking system from department Y. We have some established design patterns now, most of which can be found on the design elements page. Lots of the big graphic design decisions have been made. We're now focusing on applying that to different user needs to continually make things simpler and clearer. Someone described this to me recently as being like a monthly magazine where the basic styles are set but there are slightly different design problems every week.
This works for us, for now. If that changes, we'll change it.




16 comments
Comment by Ian Hallworth posted on
You are making a difference. Keep up the good work. I think your approach to UX is spot on.
Comment by Sally posted on
It's an admirable article and some nice, fresh thinking - it works for a large, systematic approach - but lets be honest, what you are creating is a huge, resolved, patterned, and consistent ecosystem based on accepted patterns and digital interactions for a government. It's interesting, but not exciting. It's the THING to do, and I'm sure challenging and arguable somewhat innovative, but my goodness boring. Any designer who wants to create something meaningful might sign up in a second - but a designer who really wants to look forward and truly innovate and transform the world through digital isn't knocking on your door. Just look around the site - *snooze*.
It also strikes me that it all just feels old school - like I'm looking at a site from 2000 or later. Nicely consistent, simple, accessible, whatever - but again....*snooze*.
I look at it like you're doing the admirable job that nodbody else wants to do - it's great you're doing it, but my goodness - not for me.
Comment by Stefan posted on
Designer are coders. Nice!
Could you tell me a bit more about what the delivery managers does? Is there i way i can contact him/her?
Comment by Carrie Barclay posted on
We have a fair few delivery managers - is there a particular area that you are interested in?
Comment by Luan Nguyen posted on
"All of the designers can code or are learning to code" Yeah! You can and I can
Comment by Jabran Rafique posted on
Quite amazing design process. Thanks for writing it with such details.
Comment by Ant posted on
Going from sketches straight to code is generally a bad idea. I imagine there are numerous in-house iterations using this process. Sketching is a great way to get down lots of ideas quickly, then taking an idea and applying a visual aesthetic is a key process. It's much quicker to change things during the design process than to spent the time coding and positioning in build. I would never ask coders to perform any UX or design decisions. I hear that the team members are both designers and coders, but a general rule of thumb is that these type of people are never a master of either. Designers design and coders code. There are very few that master them both well.
Comment by Mr Biscuit posted on
It's a shame the processes and approaches described here don't apply to all of the digital projects happening within the UK government at the moment. I was recently involved in one that could almost be used as a case study in how NOT to run a project, and was a drastically different experience to the one Ben describes here
Comment by Michelle posted on
Sounds logical and well thought out - that's just what we need to sort out the state of public service websites. Good planning, teams with different skills and a common goal. Where's all the 'users' then? I know your team members are all 'users' of course, but I mean Joe public. Is it just the 'designers' that can access the 'users' for a snippet of 2hrs within every 225hrs (6 weeks) within the user research sessions? Or do you have some persona cards close to hand.
Comment by Leisa Reichelt posted on
Good question. Everyone in the team (service managers, designers, content people, all the developers, policy people, security people etc.) are all asked to get their 2hrs every six weeks. That's a minimum, they're welcome to get more - we do research in every iteration. We also try to have lots of evidence of users all over the walls - sometimes in the form of personas.
We'll be doing a series on exactly that (what's on our walls) on the user research blog soon (userresearch.blog.gov.uk). Stay tuned!
Comment by Alicia posted on
I've been reading a lot about designers who have abandoned wireframes and high-fidelity mockups. I agree that it almost always has the client nitpicking effect you describe, but I'm trying to work out how to realign my own workflow with it! Would love to read even more about what you do at this stage of development!
Comment by john posted on
"All of the designers can code or are learning to code." - what's the minimum expected?
Comment by Sarah Horton posted on
Great post, thank you, and wonderful how you share responsibility for user experience, and keep it front of mind throughout the process. How do you distribute responsibility for accessibility on the team? Or do you consider that as part of user experience?
Comment by Benjamin Rusholme posted on
Great quotes about designing on paper.
Comment by Ben Aung posted on
Great blog Ben - I think I might steal 'consistent not uniform' for our work. I always think it's nice how much marker artwork is on the walls/desks at Aviation House - the downsides of wireframes aside, it's just so much more appealing to look at!
Comment by Gill posted on
Fascinating insights, and great to see we designers share many of the same challenges, and have the same noble ways of resolving.