At GDS, you will repeatedly hear that meeting user needs is the defining principle behind GOV.UK. There are a number of data sources that help us design and iterate the products we are building, including data from internal systems.
Rather than hide this data in spreadsheets or on individual machines, we have set up a number of screens that everybody in the office can see. It’s fair to say we've become mildly obsessed with surfacing tactical information about our process and running software. These dashboards and information radiators help anyone walking past know what's going on and help us to react to problems quickly.
Many of these have been built by individual developers during lunchtimes, at home or while travelling to the office. They are also perfect places to experiment with different technologies too, so far we have custom dashboards built in Node.js, Clojure, PHP and Django. We're also using existing open source tools which have built in dashboards like Ganglia and Graylog2.
Now that the GOV.UK beta is live, these screens have become massively important, allowing us to react to problems before they become serious. Just as importantly, in our mission to meet user needs, we can see how the site content is working. I'm sure we'll add more too as other challenges arise.
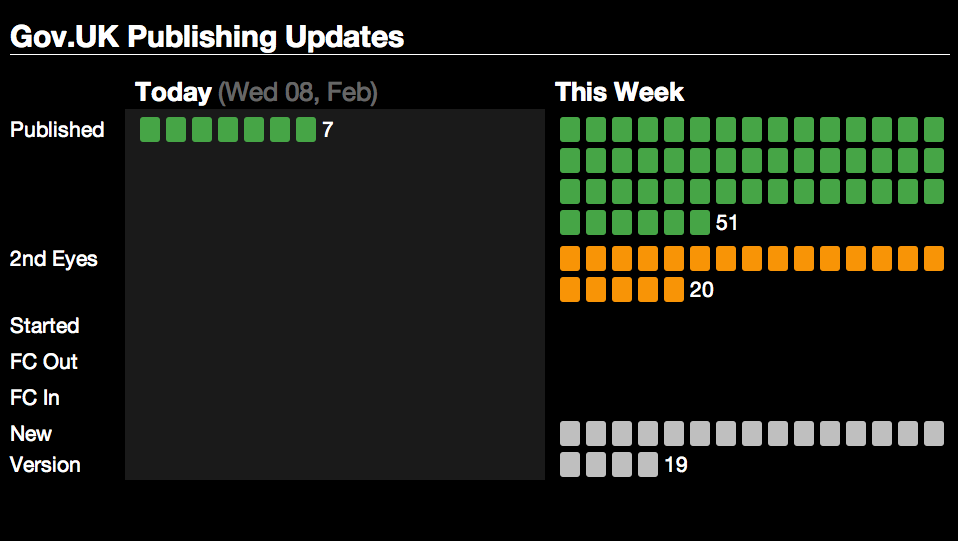
Editorial Process
The editorial effort on the project has been huge, and these helpful dashboards helped our editorial colleagues know how the overall writing process was going. Built using PHP by Dafydd Vaughan.
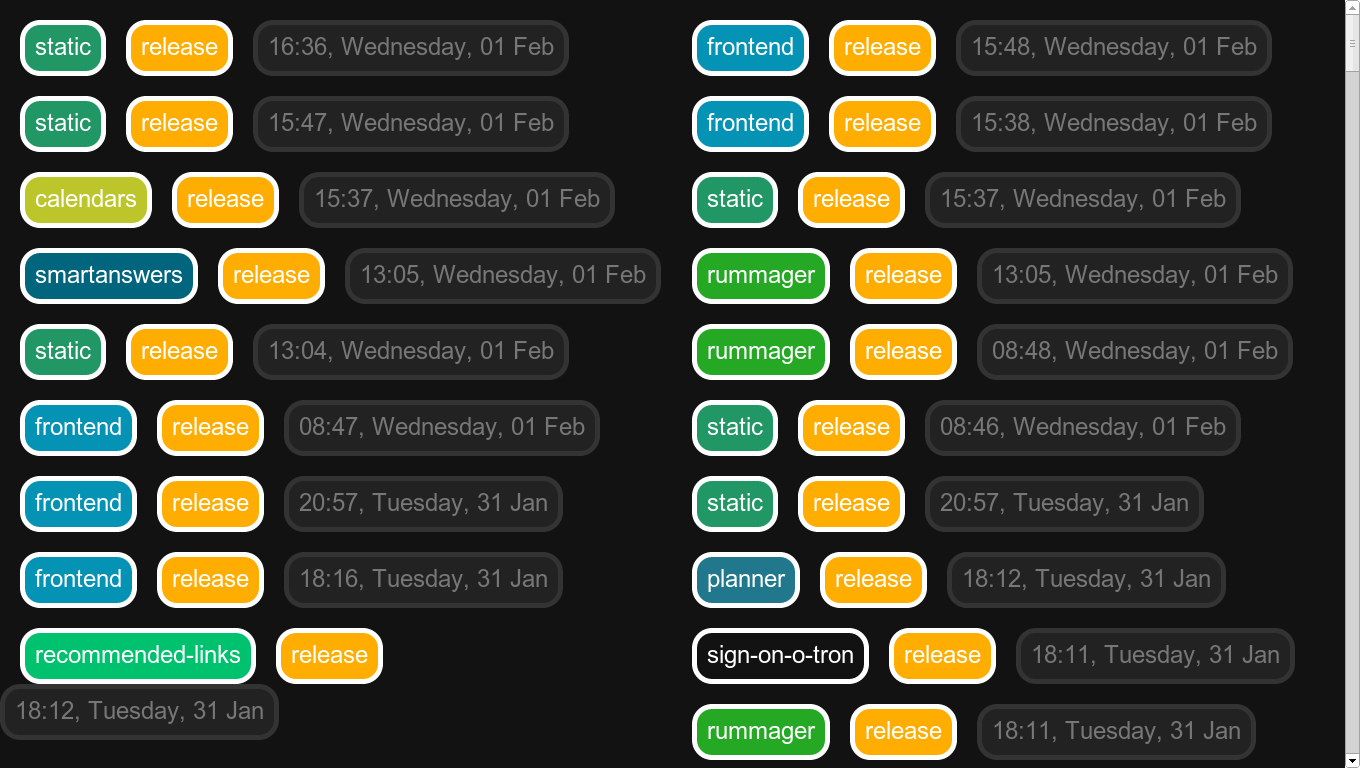
Production Releases
We're releasing updates and fixes to the various parts of the site regularly. This dashboard lets us see what has been released and when. Built using Clojure by Gareth Rushgrove.
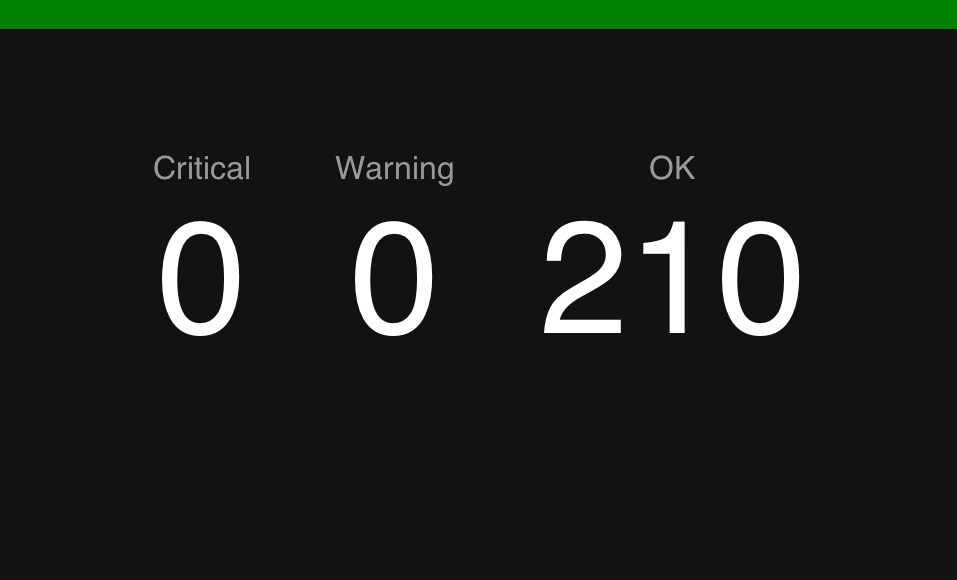
Monitoring Checks
We have a number of active monitoring checks to show that all the applications that make up GOV.UK are working correctly. This dashboard gives us the high level status of all our applications quickly. Built using Ruby by Gareth Rushgrove.
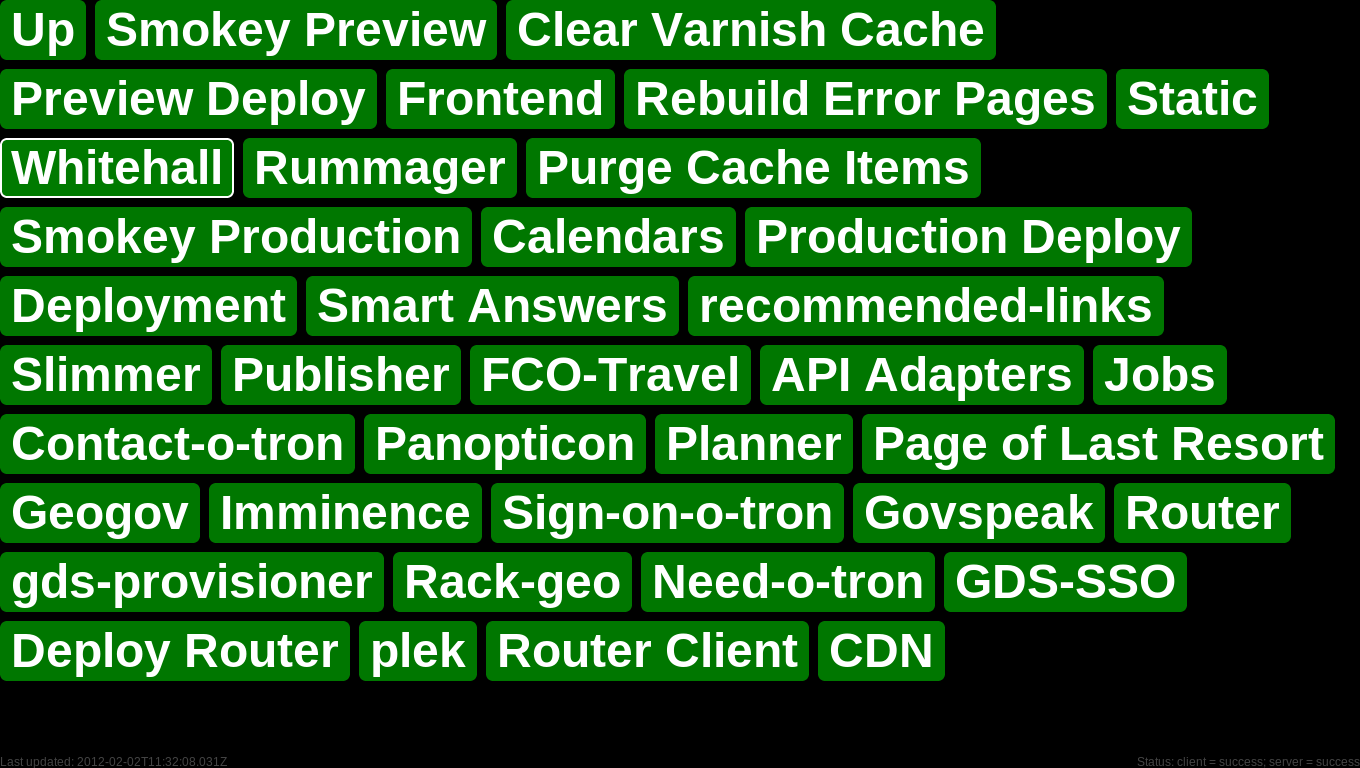
Continuous Integration Builds
We make extensive use of Jenkins for both automatically testing our software during development and for various other adhoc automation tasks. This dashboard shows the build and running status of the jobs. Built using Node.js by Paul Battley.
Development Process
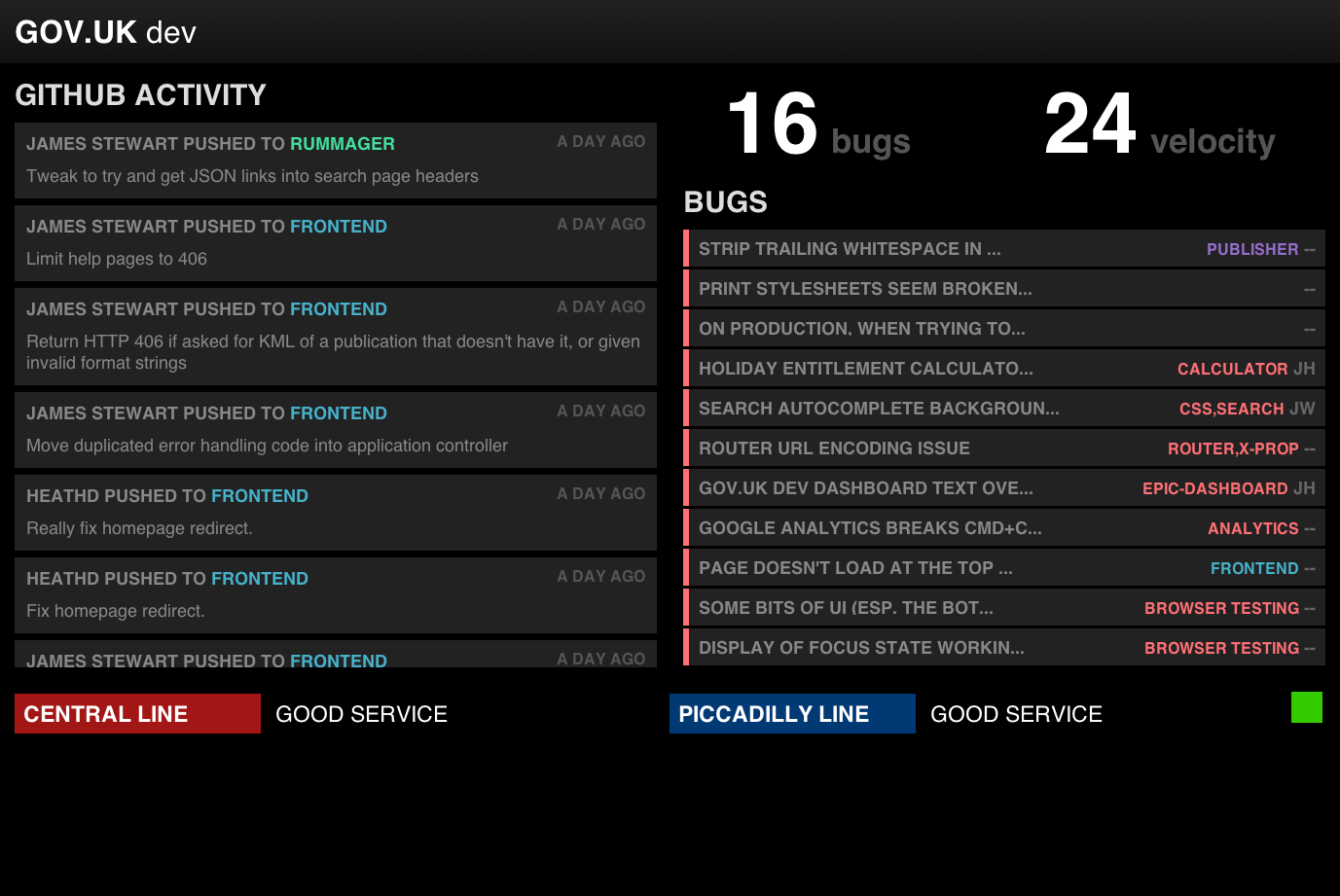
We used Pivotal Tracker and GitHub as part of our development process. This dashboard pulled some of the key data from those two sources and displayed it on one screen. Built using Node.js by Jordan Hatch.








7 comments
Comment by How We Keep Warm: Information Radiation | Delib Blog posted on
[...] be sunny in our Bristol office but like those at Government Digital Service (GDS), we’ve been radiating information on TVs around the office. Ambient information in the workplace helps keep everybody up to speed [...]
Comment by djhworld posted on
I love the fact that Clojure and other emerging languages are being used here.
Comment by Gareth Rushgrove posted on
Dashboards like these are perfect places to experiment with new languages or frameworks I've found. You don't really run the risk of a fragmented platform, or problems with no-one on the team knowing the code, when it would be less than a days effort to rebuild something.
Personally I really enjoyed using Clojure in particular, it's definitely something I'd look for further opportunities to use in the future.
Comment by opyate posted on
Well, Clojure is "the last programming language" according to Uncle Bob Martin: http://skillsmatter.com/podcast/agile-testing/bobs-last-language
Homoiconicity + the JVM = what's not to like? 🙂
Comment by Pete posted on
The "Sign-on-o-tron" and the "Page Of Last Resort" sound interesting 🙂
Pete
Comment by Stephen Cronin posted on
Looks very useful - any plans to open source the code behind these tools?
Comment by Gareth Rushgrove posted on
Thanks Stephen. I should really have included those links as many of them are indeed open source. Here are the links:
https://github.com/daibach/govuk-infoscreens
https://github.com/jordanHatch/govuk-big-brother
https://github.com/garethr/jenkins-build-list
https://github.com/threedaymonk/ccdash