
The GOV.UK Design System is now ready for teams across government to use.
The Design System contains styles, components and patterns to help teams in government create user-centred digital services. It brings together the patterns and code found in the Service Manual, GOV.UK Elements and elsewhere.
We’ve developed the Design System by working with teams across government. We’ve also been building a cross-government community of Design System users and contributors who will help to maintain and develop it.
Below we’ll look at how we developed the Design System and why we think it will make things easier for government service teams.
Benefits of the GOV.UK Design System
Every aspect of the Design System - from the way it is structured to the things it contains - is based on rigorous user research and designed with the needs of the community it’s designed to support in mind.
Here are 4 of the main reasons to start using it:
Everything in one place
Until now, design patterns and code have been spread out across the Service Manual, GOV.UK Elements, the GOV.UK Prototype Kit, GOV.UK Template, the Frontend Toolkit and Dropbox Paper. This meant that users could often struggle to find what they needed.
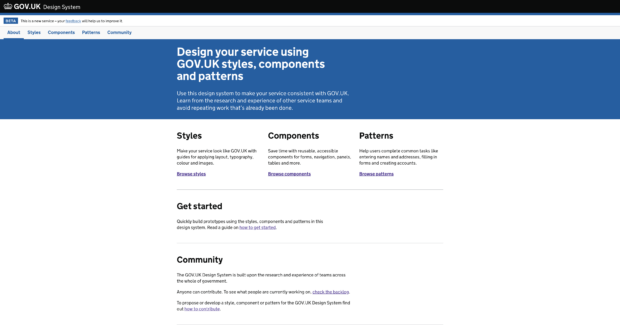
By bringing these resources together in the Design System, we’re making them much easier to find, use and contribute to. Among the things you will find on the Design System are:
- GOV.UK styles for things like typography, layout and colours
- components like checkboxes, buttons and form inputs
- patterns for common tasks, like asking users for an address or helping them check a service is suitable for them
We’ve also iterated the site’s navigation based on several rounds of user research, to make sure we’re organising things in a way that helps users find what they’re looking for.
Teams can now quickly and easily access consistent solutions to common challenges. This means they can focus their efforts on the unique aspects of their work and on designing great end-to-end services.
Easy to use
All of the examples, code and guidance in the GOV.UK Design System have been designed to be as easy to use as possible.
Guidance on using components and patterns now follow a simple, consistent format based on task-based research into what users need in order to follow and trust an approach.
You’ll find live examples supported with code so you can see how components and patterns work and paste them straight into your application. You can also use them in prototypes - you’ll just need to make sure you’re using version 7 or later of the Prototype Kit.
Robust, accessible code
The components and patterns in the Design System are built using a new codebase called GOV.UK Frontend.
To make it easy for everyone to start using GOV.UK Frontend code, we’ve designed it to work alongside existing codebases, including GOV.UK Template and GOV.UK Elements. This means you can import Frontend into your project and it shouldn’t interfere with your existing CSS and JavaScript.
All the components and patterns have been rigorously tested with the most commonly-used assistive technologies and built to meet level AA of the WCAG 2.0 accessibility standards.
By making these resources accessible by default, we can help teams design and build services that are inclusive from the very beginning.
Fully supported
Previously, because they were hosted in a number of different places and there was no single team responsible for them all, the design patterns and code GDS provided was not always fully supported or maintained. We know that this can make it really hard for users to trust them, or know whether they’re up to date.
The Design System and all of its contents are now fully supported by a dedicated team at the Government Digital Service (GDS). There will be someone to talk to if you need help and a number of ways get in touch - including a dedicated Design System team email address and Slack channel - to offer suggestions for making things better.
The team will be working closely with the cross-government community of users to grow the Design System and build on the work done so far.

Community-driven
Government is big, with hundreds of multidisciplinary teams working on hundreds of services - and the Design System needs to reflect that.
We want this to be a Design System for the whole of government, with a strong community behind it. It needs to incorporate the latest research, design and development from the whole community to make it more representative and relevant for all teams across government.
We’ve created a community backlog where teams and individuals can propose new styles, components and patterns, contribute to existing ones and see what others are working on. It’s currently in GitHub and we’re looking into ways to integrate it more closely into the system itself.
While we were testing the Design System, we piloted a contribution model using a multi-disciplinary working group of representatives from Her Majesty’s Revenue and Customs, Home Office, GDS, Department for Work and Pensions and the Environment Agency. This group met every month, for 3 months, to review and quality assure new components and patterns for publication into the Design System.
The group approved 6 new contributions from people across government, which are now available to use in the Design System. They are:
- new guidance on error messages
- page not found pages
- service unavailable pages
- there is a problem with this service pages
- asking users for telephone numbers
- tabs
We’ll use this contribution model to look at all new things coming into the Design System and we’ll keep building on it in the coming months.
What happens now?
The design patterns that used to live in the Service Manual have now moved to the Design System.
GOV.UK Elements is still available for teams already using it, but we’ll only be fixing major bugs and security issues.
The GOV.UK Design System will now be the place to find all patterns and components. We’d love you to start using it straight away and tell us what you think. You can comment below or you can email us.
If you want to get involved in creating styles, components or patterns for the Design System, find out how to contribute.
Subscribe for updates when new blog posts are published.


2 comments
Comment by Gavin Stokes posted on
Super to be able to see, really setting the bar
Comment by Howard posted on
Great work bringing all the different parts together. This will certainly make things less complicated!