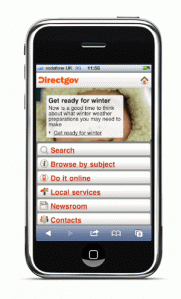
Directgov has had a mobile website since 2005. To put this into context, the top selling device that year was the Nokia 1110 (pictured below) - so as you can imagine we were quite limited with what we could achieve.
Since then, mobile has exploded. Digital cameras, email, mp3 players, games, maps and more - mobile has been described as the remote control for your life.
We’re now seeing around 9% of visits to Directgov coming via a mobile device and we’ll see over 2 million visits to the mobile site in January. The recent Businessinyou campaign saw 17% of it’s traffic coming from mobile.

Up until now, the Directgov mobile site has existed as a different entity to the full website. It’s built on an entirely separate platform, taking feeds from the main website for its content and using a database of handsets (known as WURFL) to identify mobile devices and screen sizes. It works - but it’s not ideal.

In addition, our users are now accessing the internet on an ever increasing variety of devices: tablets, laptops, smartphones, feature phones, desktop computers, TVs, gaming consoles and more. So what’s the best way of building a site that works across all these devices, and is future-proofed for new devices coming to the market?
Introducing responsive design
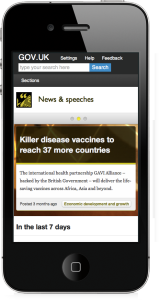
With Government making rapid progress towards a single domain, we’re presented with a fantastic opportunity to start from scratch. So, for the first time in Government, following in the footsteps of the Business In You campaign site (made by Helpful Technology) GDS is turning to responsive design - a solution that we think can offer a high quality user experience that is both easy to use and performs consistently across a massive range of devices and screen sizes.Simply put, responsive design is the discipline of building a website based on a flexible grid system, where the elements on the page rearrange themselves depending on the size of the browser being used.
It works by using a series of cascading style sheets (CSS) that tell the page how to behave. The style sheets ask a number of questions (called media queries), to find the width of the browser being used, which then tell the page to respond with the correct style for that page width. You can then make further style decisions such as image resizing, touchscreen features, etc. as appropriate.
It’s also pretty handy for optimising the web page on non-maximised browsers and for tablet and smartphone users who can choose between a portrait page orientation or landscape.
It’s important to remember though that it can be slow to download full web pages (with added CSS) over a mobile network and potentially expensive for users on pay-as-you-go (or limited) data tariffs. And some low-end mobiles don’t support CSS. Luckily there’s a very elegant solution to this too...
It’s known as progressive enhancement. If you design your website for mobile first, and then add extra style sheets for larger devices, then you solve both the CSS problem and the data problem in one fell swoop. Progressive enhancement means that you make the most basic version of your site (i.e. mobile) the default version and then build outwards, adding extra layers of style as the browser size gets bigger.
We wanted to build responsive design into the ‘Citizen Beta’ when we were in the planning phase back in August, but large scale implementations were very thin on the ground. We felt it still had some evolving to do before we were ready to commit to using it, and our priority has always been to get something up as quickly as possible so we can begin iterating.
But the digital world moves fast and we've had to be nimble to keep up. By the time work on the shared gov.uk ‘corporate’ publishing platform kicked off in September, responsive design was firmly on the scene. Hence we’ve incorporated it in the upcoming corporate publishing platform beta, and we'll also be looking to roll it out across the rest of the GOV.UK beta shortly afterwards.

We think this is a great solution for optimising a site across a whole range of devices and you can expect to see it roll out as part of GOV.UK in the coming months. We’ll be covering this in more detail here as we progress.
Colin Harrall is working on the GDS mobile team


17 comments
Comment by david posted on
I'm confused why this blog is on a subdomian name when your guidelines ban it?
Has anyone else has experience of being asked to stop using council sub domains?
http://digitalstandards.cabinetoffice.gov.uk/naming-and-registering-websites-and-social-media-channels/naming-strategy/#section3c
In particular:
42. The use of sub-domains (e.g. petitions.pm.gov.uk) is not preferable and should only be used for the following reasons:
a. they are corporate extranet sites aimed at specific stakeholder audiences, usually under password control (e.g. eProcurement, transfer of data from frontline bodies or suppliers to the centre etc.) and technical reasons force the use of a sub-domain;
b. the sub-domain is forced for a temporary period because of technical reasons where the website does not provide the functionality yet;
c. the delivery of a Web Service where this is temporarily unable to be fully integrated (‘white-labelling’).
However, the advertised URL should be of sub-directory form that then forwards on to the sub-domain
This appears to explicitly ban the use of sub-domains such as digitialstandard.cabinetoffice.gov.uk
Comment by Marnie McCall posted on
I would love to be able to see your photos and charts without having to click on them and go to a separate page. What I see (on a Dell desktop) is a rectangle only 1 or 2 spaces wide, just barely enough to be able to click.
Love all the GDS blogs and info.
Marnie in Canada
Comment by Responsive Web Design and other options | Tactilebydesign posted on
[...] There is a mobile solution to suit every site. But interestingly the BBC, the Guardian and the UK Government all recently started production of Responsive Websites. There are plenty of amazing stories [...]
Comment by e-petitions: open source, open data and getting trendy! | Government Digital Service posted on
[...] Responsive design is flavour of the month, and for good reason. However, there is a danger of people introducing this to their sites simply because they can and because it’s the ‘new shiny’ thing, not because of a user driven need for it. This isn’t to say a site shouldn’t render well on all device types, but that is a different thing from optimising for a range of different sizes. [...]
Comment by four ball testers posted on
We stumbled over here from a different website and thought I should check things out. I like what I see so now i'm following you. Look forward to looking over your web page yet again.
Comment by The mobile question: Responsive Design | Back in a Bit posted on
[...] Government Digital Service: The mobile question: Responsive Design [...]
Comment by A simple guide to applying for a job at the GDS | Government Digital Service posted on
[...] we want to carry on doing amazing things here at GDS then we need to carry on building up the world-class digital talent in [...]
Comment by alan mather posted on
ukonline had a mobile site in 2002 and direct.gov had one at launch - all handled by CSS with graceful degradation rather than progressive enhancement; it looked very good at the time and we were pleased with it. when direct.gov was moved to stellent, the mobile pieces were broken until they were resurrected with a separate site (a poor solution i think we all know).
Comment by Rick Mason posted on
We recently switched to a responsive design for the East Sussex County Council website, having been stuck at 800x600 for far too long.
We're using WURFL to serve only the small-screen code to mobiles to save bandwidth, but bigger devices get the fully scalable version.
http://www.eastsussex.gov.uk
(Click on jobs if you want to see what we left behind. That's due for a separate makeover.)
Comment by Steph Gray posted on
Thanks for the edit and the link. I suspect yours will be more impressive 🙂
Comment by Charlotte Daly posted on
Love the blog but please do another one on the 'principles of designing a mobile site' or to put it another way 'how to'.
Comment by Lisa Price posted on
Good stuff. I'd be interested in a further blog post about how beginning with responsive design fits with your content strategy.
Comment by david pomphret posted on
I do like the cross platform ability of this non-Govt site:
http://www.westminster-abbey.org
Writen and hosted by a Londen based SME.... Love the way it self-scales for the screen estate available. It's very slick and does make Govt offerings (so far) look steam powered. 😉
Comment by Tom Loosemore posted on
Wow, that is a *lovely* site...
Comment by David Pomphret posted on
Try it on a range of platforms to get the full effect. 🙂
Comment by Keith Emmerson (@KeithEmmerson) posted on
May I ask why you don't find the current WURFL setup ideal?
I don't disagree, but I am interested in your rationale.
Thanks!
Keith
Comment by colinharrallgds posted on
Nothing wrong with WURFL - was referring more to the current arrangement of maintaining two separate sites and syndicating content from the main site to the mobile site, which can be a bit brittle.