
Background
GOV.UK One Login lets users sign in and prove their identity so they can access government services quickly and easily. User-centred design (UCD) is at the core of our work, ensuring we meet real user needs while tackling complex inclusion and accessibility challenges.
To help government services integrate with GOV.UK One Login, their service teams need to understand how it works. This can be challenging, as our service isn’t a single, linear journey but a multi-channel journey that involves a collection of triage pages and interrupted journeys. It also evolves constantly, with frequent updates to meet diverse user and service needs. This pace of change can make it challenging for other government department service teams to stay up to date and understand what they need to integrate with.
Challenge
Our challenge was to maintain a single source of truth that offered enough detail to guide our service teams. While we share user journeys through tools like Figma and presentation slides, these can be difficult to follow for those unfamiliar with our service. Keeping them updated also takes considerable effort, meaning they don’t always reflect the latest version.
Service teams can explore GOV.UK One Login in our integration environment, but this requires technical expertise and includes field-level validation, making it difficult to navigate quickly. Internal tools like Mural and our staging environment offered some support but faced similar challenges with usability and maintenance. Additionally, teams—including those who directly support users—need a clear understanding of the journey.
To address this, we needed a solution that was easy to explore, kept pace with our evolving service, and provided teams with a clear, up-to-date view of user journeys—helping them stay aligned with minimal effort.
Our approach
Our goal was to make our service visible and help service teams and our internal teams interact with it.
To guide the work and keep a holistic perspective, we started with 3 principles:
Make it realistic - create an experience that looks and behaves like the real thing.
Keep it simple - make it straightforward to use and update, so it’s accessible to everyone.
Start small and iterate - begin with key features and improve gradually as the service evolves.
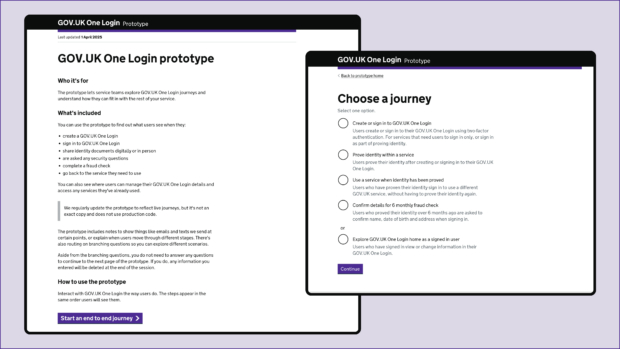
Based on these principles, we decided to build an HTML prototype using the GOV.UK Prototype Kit. This approach offered several benefits:
- easily adding components and patterns from the GOV.UK Design System
- showing different pages based on user input
- sharing the prototype via a web browser
- making it easy for others to contribute or reuse in their own projects
We started by building the primary user journey through the service and gathering feedback. This helped us add secondary journeys and make incremental improvements as the service evolved. To make sure the prototype was effective and easy to work with, we:
- made only essential branching questions mandatory
- simplified navigation for frequent users
- structured our code to be easy to update and use progressive enhancement

“You’ve clearly not just emulated a user prototype. It’s really evident and very helpful, the content is obviously built for us.”
(Usability session participant feedback, Senior Product Manager)
Designing the solution
This wasn’t just about building a prototype. We wanted others to explore and understand how the service works without confusion about what is and isn’t part of the live journey.
We approached this by:
- designing a clear visual language to distinguish the live journey from the tool, avoiding misinterpretation
- offering flexible navigation options, including scenario-based exploration and a page index for jumping to specific points
- providing contextual guidance through instructions, highlighting channel shifts and alternative routes, with interstitial pages to help users absorb key details
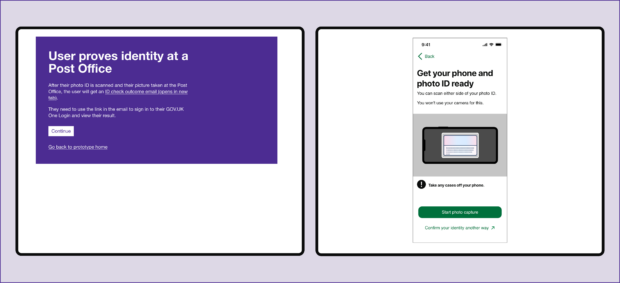
- creating accessible HTML versions of the iOS and Android app journeys, with a responsive mobile frame to reflect the app experience for desktop users
- adding a user journey library, allowing teams to quickly explore scenarios where things don’t go as expected when using GOV.UK One Login
To keep it up to date, we set up a simple maintenance process. Teams can report issues via a feedback form, and updates follow a federated model, allowing anyone with prototyping skills to contribute. Changes are reviewed through pull requests, guided by a runbook. We have used GitHub not only to host the prototype but also to serve as living documentation through release notes, making it easy for anyone to track the evolution of the service.
"This tool has been a game-changer for our engagement with service teams. It makes complex journeys much easier to understand and gives teams the confidence to see how GOV.UK One Login fits into their service."
Lead Product manager, GOV.UK One Login
Delivering value
The tool has soon become an essential resource not only for external service teams but also internally for our user-centred design colleagues, product teams and most importantly, our Contact Centre. For example:
- contact centre staff use it for onboarding and training, helping them understand the journey and resolve queries faster
- internal product teams use it as a cross-referencing tool, which has helped identify service inconsistencies and gaps, driving a shift toward pattern-based design
- designers use it to build their own research prototypes, speeding up their process and ensuring they use the latest designs during research
- technical colleagues use it to quickly test ideas and build proofs of concept
- user researchers use it to gain deeper insights during cross-channel research, particularly when testing web-to-mobile handovers, as it provides a more realistic experience than tools like Figma or TestFlight
"The tool has transformed how we train and support staff. It’s reduced the time it takes to resolve user queries, helped us deliver better service overall, and enables our Agents to guide users through their journey independently, mitigating fraud risks associated with co-browsing."
Contact Centre Lead
The tool has evolved into a vital resource for delivering a joined-up user experience and as GOV.UK One Login continues to grow and change, the tool will evolve alongside it — adapting to meet the needs of teams across government.
If you’d like to explore the tool, you can request access via https://www.sign-in.service.gov.uk/documentation/end-to-end-prototype/identity-journeys


9 comments
Comment by Ashley Wheat posted on
I am working on a large and rather complex service and facing some of the same challenges you have written about. The main challenge is keeping maps and diagrams of the prototype up to date on Miro whilst iterations are happening thick and fast. Miro's UI doesn't make it easy. I find your approach interesting. I have a section in my HTML prototype for a "Design manual" that documents the page templates, components and patterns used (or created) in the service, and I'm interested to see if I can make something scalable to my service like you have here.
Comment by GOV.UK One Login posted on
Hi Ashley, thank you for your comment and for sharing the challenges you’re facing—it’s something we can definitely relate to. As mentioned in the blog, while tools like Mural are great for mapping, they can become difficult to maintain during fast-paced iterations.
We’ve found that treating the HTML prototype as a living reference is more sustainable. It reflects the current state of the service, with updates and design decisions tracked through GitHub and documented in release notes. This approach provides us with a scalable, versioned source of truth that’s closely aligned with what users actually experience.
Our service is built on the GOV.UK Design System (https://design-system.service.gov.uk/), which offers a consistent and evidence-based foundation for components and patterns. In addition, we’re documenting emerging needs and bespoke patterns specific to our service, with the intention of feeding these insights back.
To support ongoing maintenance, we use a federated contribution model. We’ve been deliberate about keeping the contribution process lightweight and approachable, using low-barrier tools like the GOV.UK prototype kit (https://prototype-kit.service.gov.uk/docs/) and providing clear guidance to ensure team members can easily contribute updates as needed.
Comment by Heather walker posted on
It's it best to have both paper and digital
Comment by Jools posted on
Interesting, it's just a shame you haven't applied this approach to external customer facing self service sites for tax, drivers licences, passports etc.
Comment by Jemima Buchanan posted on
Very interesting
Comment by Martin Jordan posted on
Thank you so much for sharing this work openly and for documenting your approach using the GOV.UK Prototype Kit!
Comment by Mrs Dias posted on
Thank you this is really helpful!
Comment by Matt Eason posted on
It's a shame this is gated behind a request form that can only be accessed with a .gov.uk email address. All of the other documentation is open; why not this?
Comment by GOV.UK One Login posted on
Hi Matt, this prototype is currently available only to government departments, aligning with established access practices for sensitive materials. The decision to restrict access was made because it contains information that could create vulnerabilities if widely shared, unlike our other documentation which remains openly available.